说明
C端、B端设计的有很多现成的组件和设计规范,设计和开发都可以用的,如Ant Design,Element, Vant,iOS官方设计规范。如果设计团队比较大或者项目大的话,最好是按设计规范来进行。(我这边就我一个人没干过设计,没有专业的设计人员。自己有做过设计规范但开发不执行于是弃了)
每家公司的设计规范都是不一样的,所以配色、字体字号、图标样式、描边圆角投影等样式等,都是不一样的,但定好后直接套用现成的组件,交付沟通都非常高效省事。
APP部分
如果把握不准,可以去看看大厂的设计规范,看看他们的字体、色板、控件、组件这些规范。
我不是专业学设计的,都是自己瞎学的。拿不准的一些设计,可以看看现有的APP、软件的界面,看看他们是怎么做的。
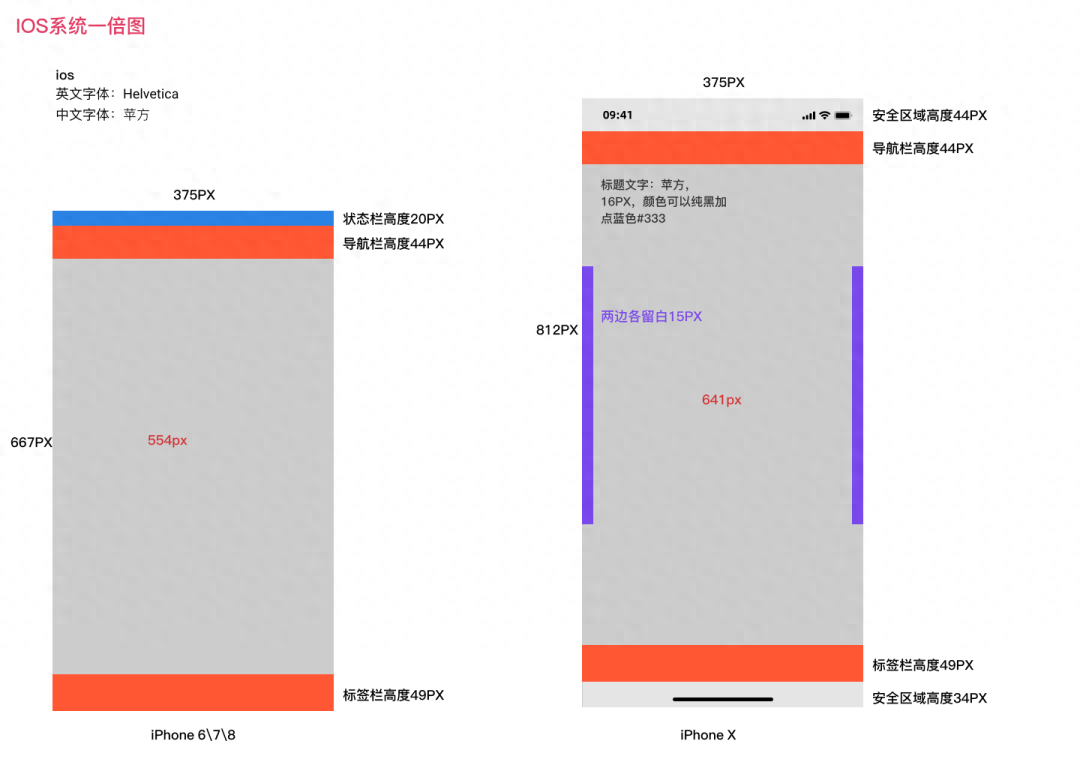
界面大小
APP界面设计都是采用iOS的,以前是iPone6(一倍图 375×667px),现在大屏手机出来后,可以用iPhoneX(一倍图 375×812px),安卓系统则是据此适配。
我的电脑都是Windows系统的,苹果系统的苹方字体我安装了也没用,所以字体就只能自定了。电脑默认的微软雅黑是不能商用的,只能用其他如思源、阿里巴巴普惠体、鸿蒙、MiSans等来代替,所以设计图多少会和开发的效果有出入。
我用的设计软件,从XD换到即时设计,起码不用蓝湖和设计狮做分享,向开发做交付也方便。但国产的每次更新或多或少会出现一些问题,但协作倒是没什么问题。
补充一个:Pixso的白板工具也挺好用的,思维导图、表格、批注这些非常好用,和Xmind差不多,但样式更美观。

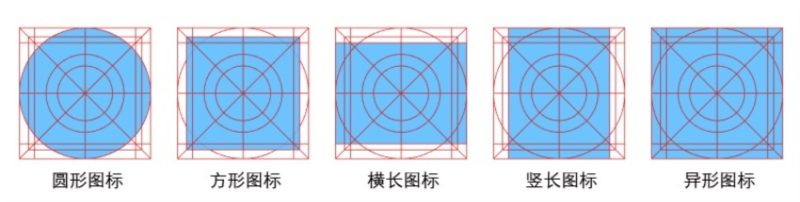
图标
以下是在一倍图下,顶部搜索栏、页面标题、底部导航栏、TAB页的图标的一些参考。

图标需要在视觉上统一,尤其是线性图标。所以自己做图标的时候要注意。

如果是在线找的图标,如在阿里的iconfont别人提供的一般都是不一样的,IconPark的里面图标可以改线粗细,但图标相较少一点。当然,也有其他的图标库,如Phosphor Icons、iconify、iconmonstr、Flaticon、iconstore、pictogram2等。
图标绘制可以参考iOS出的图标规范。

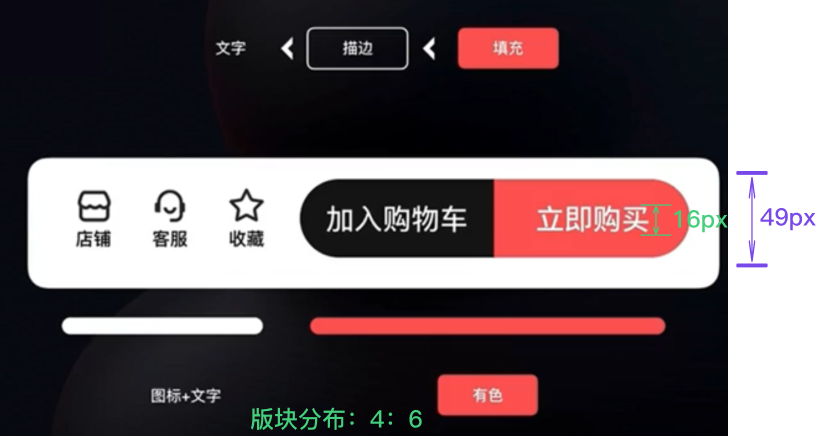
文字图标
图标本质上就是一个可以点击的按钮,在去除图形后可以用文字代替,就是很多的文字按钮。这些文字按钮是以纯文字、字+线框、字+底色填充,背景是矩形、圆角矩形,颜色为纯色、渐变,是否有投影等,则由具体情况而定。

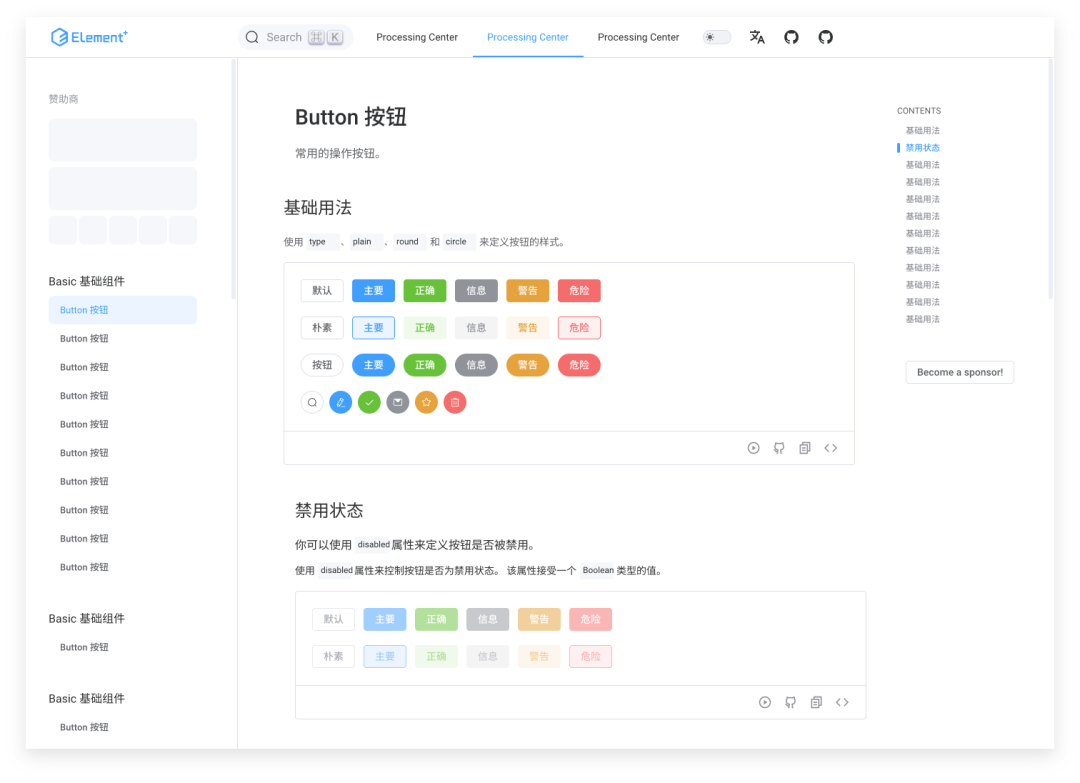
一般按钮都有几个常规的状态:默认状态、点击/长按状态、禁用状态。电脑端则更多,还有悬停状态、已点击过状态。这些也是由实际需要而定。以下是Element Plus设计规范中的按钮说明。

卡片
很多图+字的排版卡片,涉及到排版,则会有从左到右、从左上到右下、从上到下的排版,为了凸显重点的卡片,可能还会设计不同阶次的颜色、饱和度、背景色的区别。这部分可以多看看购物平台的APP主页展示。

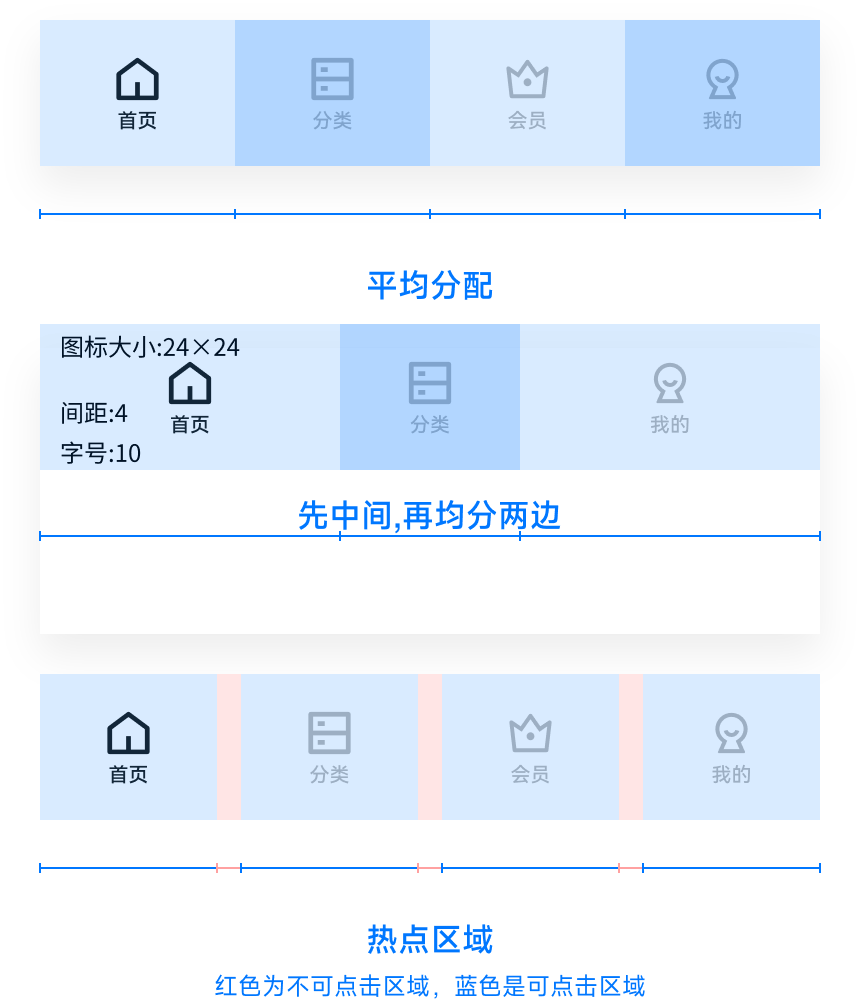
底部导航栏
底部导航栏需要按APP的重要功能,入口来设计个数,再根据个数来进行排版。
标签栏内的标签数量为3~5个。


APP的上架图大小,后台是会提示要提供多少分辨率大小的图,这里就不提了,反正开发会提供的。
网页部分
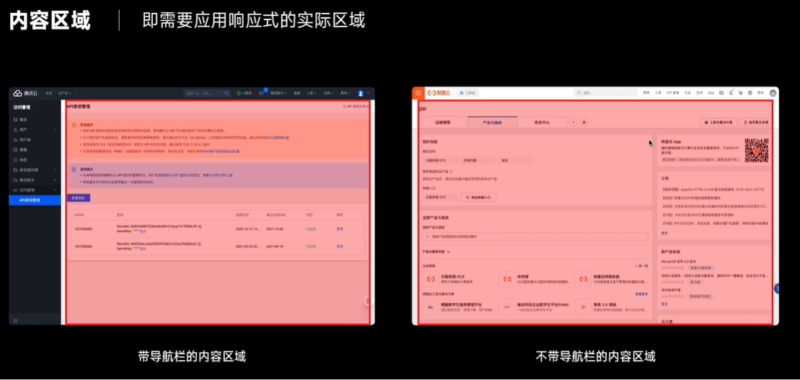
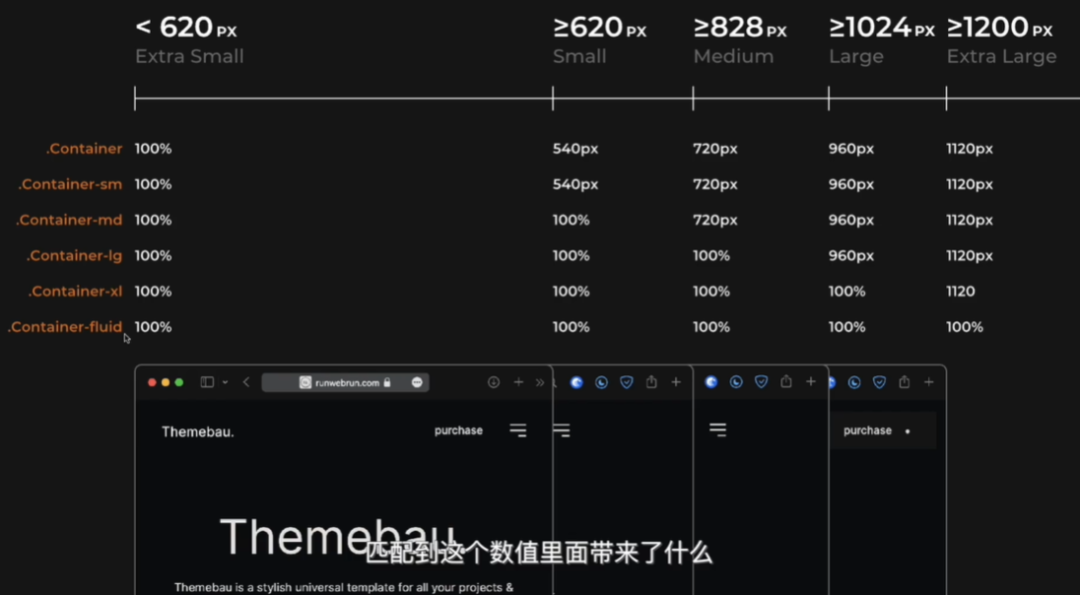
电脑上的软件客户端、网页后台、网页,现在都会要求自动识别设备做自适应的,或识别界面大小做界面响应。于是有固定布局、流式布局、自适应布局、响应式布局。
界面大小
目前网页的屏幕宽度常见的有1920px、1440px、1366px、1080px,高度不限,安全可视宽度为980~1200px。


不同设备的系统字体是不一样的,但大部分用户使用的依旧是Windows,所以网页设计一般采用默认的微软雅黑作为基础字体。
系统 | 中文 | 英文 |
Windows | 微软雅黑 | Segoe UI |
MacOS | 苹方 | San Francisco |
安卓手机 | 思源黑体 | Roboto |
- 网页设计中的中文字体最小字号控制在 12px,纯英文或数字文本最小字号则在 9px 左右。
- 标题和大数字:16-20px,Bold 正文、小标题:14-16px,Regular 注释、小段文本:12-13px,Light。
- 释英文、数字:9-11px
- 计过程中无论中英文,只使用细体(Light)、常规(Regular)、粗体(Bold)三种字重即可。
- 页中,字体的用色只能用纯色(主色、辅助色、中性色),避免在 B 端使用渐变性字色。
同时,网页的色彩只使用 RGB 模式,并且用 16 进制代码来指向具体的色彩,也就是色彩面板中常见的 #FFFFFF 的符号。 - 主色品牌用色
辅助色
功能拥塞、氛围色、点缀色
中性色
灰度用色、文字色、背景色 - 段间距:即段落之间的区域,通过增加留白来提升阅读体验。文字的行高一般设为字高的1.5~2倍之间为好,过小则显拥挤,过大则显空荡,违反亲密性原则。避免在 B 端设计中多段文本使用一个文本框,将每段独立成一个文本框的设计,能最大化开发的效率。
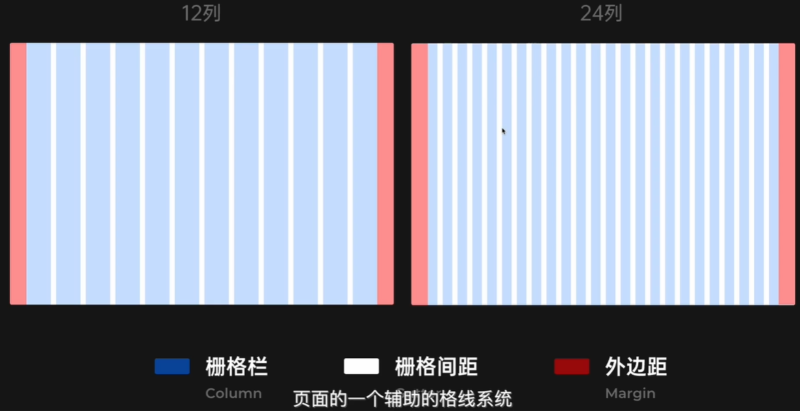
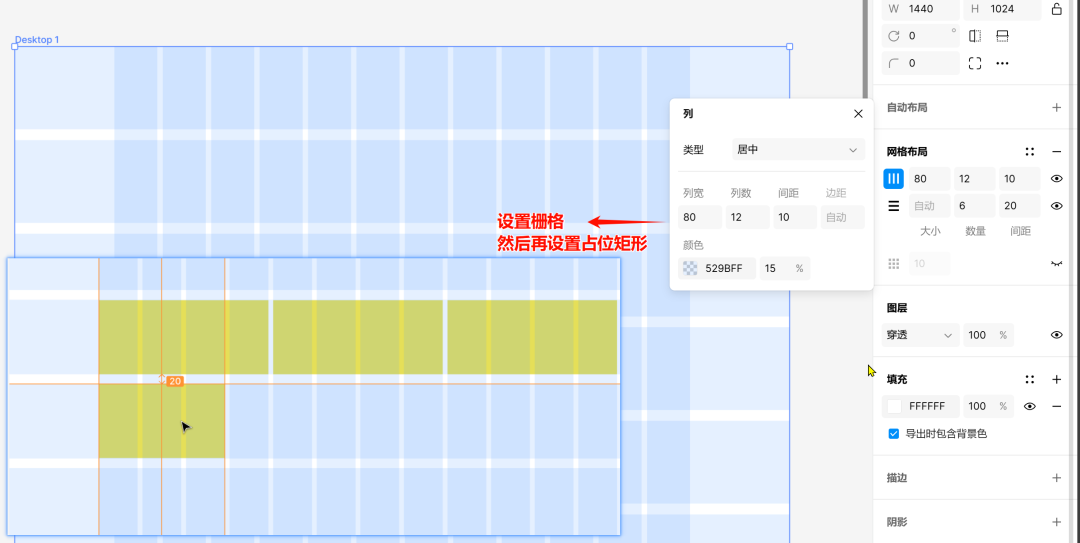
栅格布局
栅格可以将页面等分,可以做横竖方向的栅格,绘制的时候,可以将各个元素看成是矩形沿着栅格进行排布。


一般喜欢使用4或8的倍数来指定空间尺寸。

图标
工具图标的主要作用是提升信息识别效率,图标依旧需要遵循以下原则:
- 大小一致,如28px
- 粗细一致
- 圆角一致
- 透视一致
其他